Alec
Justin
Ashley
Sawyer
Alec
Justin
Ashley
Sawyer
Particle Madness
So far, we’ve created 3D objects and cameras in After Effects. Let’s explore another 3D topic with one of After Effects’ coolest features: particles. Particles can be used to create all sorts of interesting effects, including rain, snow, smoke, flames, fireworks, stars, and a lot more. Even as a purely abstract aesthetic element, particles can add a lot to a composition.
If you look under the “Simulation” section of the effects, you’ll see that there are actually a few different particle-related options: CC Particles Systems II, CC Particle World, and Particle Playground. We’re going to be focusing on CC Particle World, since it’s the only effect that works in a 3D environment. Many of the options in Particle World can be applied to the other particle simulation effects as well, so learning this one will give you a good head start on using the others.
If you do any online searches for particle techniques in After Effects, you will probably see another effect mentioned a lot: Trapcode Particular. Trapcode encompasses a suite of effects made by the third-party company Red Giant. Of all the many effects, scripts, and presets that can be added to After Effects, Particular is easily one of the most popular. It offers more advanced controls and options than the built-in effects do, but it doesn’t come cheap: Particular by itself costs several hundred dollars and the entire collection of Trapcode effects runs around a thousand. If you end up doing this kind of work professionally, Particular is absolutely worth investing in – but you can still do a lot with After Effects’ built-in Particle World and it’s the perfect tool for learning the basics.
Particle World
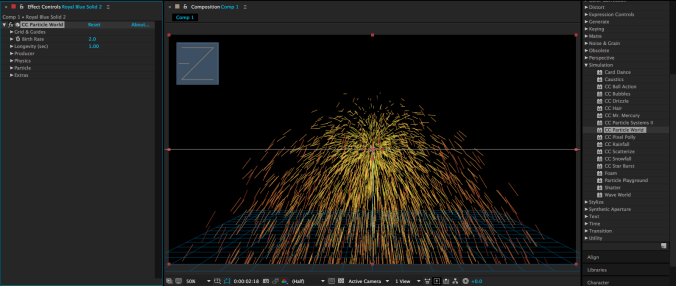
CC Particle World is an effect, which means it needs to be applied to something. First, create a new solid, the same size as the composition you are working in. Even though we’ll be working in 3D, you can leave the solid as a 2D layer. Add the Simulation effect CC Particle World to the layer and you should see an immediate change.

The solid you were working with should have disappeared – in its place, you should see something that looks a bit like a firework, along with a 3D grid and some other guide marks. When you apply Particle World, the effect begins to emit particles from the start point of the layer it is applied to – so you should see particles shoot out as you scroll through the timeline.
The first thing I’d recommend doing is turning off the grid, guides, and other extraneous information. In the effect controls, the first section of the effect is Grid & Guides – feel free to uncheck the boxes for position, radius, motion path, grid, horizon, and axis box. Once we start exploring the composition with a 3D camera, some of these options may be useful, but they can always be switched back on.
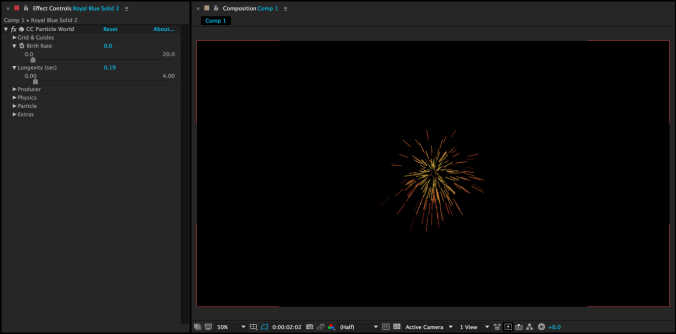
Below the Grids & Guides section is Birth Rate, which determines how many particles the effect will generate. This is determined by a slider that goes from 0 to 20, but these numbers don’t correspond to the actual number of particles on the screen – the default value, 2, probably produces hundreds of particles per second. If you want a small number of particles, set this number very low – the lowest number you can type in is .01. For lots of particles, set the number higher, but be aware that your computer may begin to slow down.
The next control is for Longevity (sec), which determines how many seconds each individual particle will remain before disappearing. If your particles exit the screen quickly, you may not realize that they are disappearing, but you should see the overall radius of your particle group change by lowering this number. A particle’s color, size, and opacity can change over its lifespan, so this is an important variable.

Below the Longevity are controls for the producer of the particles. These are used to determine the position and size of the particles’ origin point. Remember to use these controls to change position – not the position property of the solid layer that the effect is applied to. By adjusting the three radius controls, you can make the particles emit from a tiny point, a sphere, a disc, or a line.
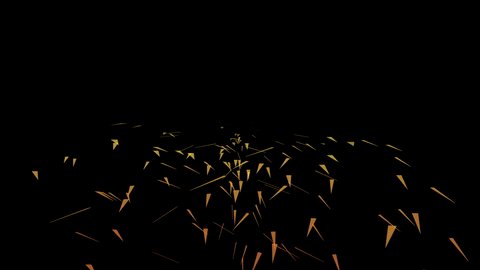
After the Producer controls are some of the most interesting options in the effect: the adjustments for physics. The Animation dropdown menu determines how the particles are emitted: Explosive shoots them out in all directions, Direction Axis shoots everything one way, Twirl sends things in a complex swirl, and so on. There are lots of options with very different results, so feel free to try several of them. Besides Animation, the most important settings under Physics are probably Velocity, Gravity, and Resistance. Velocity is the speed at which particles are sent from the emitter; Gravity can be set to a positive number (particles fall down), negative number (particles float up), or zero (particles move in the direction they are shot); Resistance slows particles down as they move through space. Depending on which Animation option you choose, you may or may not also have access to the controls under Direction Axis.

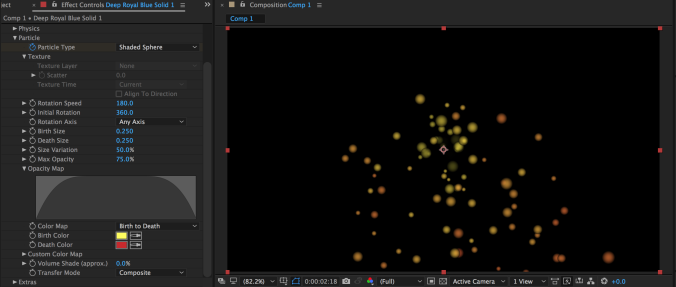
Finally, below Physics are the controls for the particles themselves. Particle Type is the first option and it controls the overall shape of the emitted particle – the possibilities include spheres, lines, stars, cubes, and mores. The bottom three options are “textured,” which means that you can use another layer in the composition (set immediately below) in them. Depending on which particle type you select, different options will be available in this section – there are lots of different combinations, so feel free to experiment. Some particles, such as 3D shapes and those with textures, are much more resource-intensive than others, so be aware that you may experience some computer slowdown.

Since different options will be available depending on your particle type, I’m only going to focus on the most important ones here. The birth and death size determine the size of the particle when it first appears and at the point it disappears – remember, the lifespan was determined earlier with the Longevity (sec) setting. By setting the birth and death size to different numbers, you can make the particles grow or shrink over time. The Size Variation introduces a degree of randomness into this setting.
The Max Opacity and Opacity Map settings control how the particles fade in and out. If the Max Opacity is 75% (the default value), the particles will remain slightly transparent even after fading in completely. The Opacity Map lets you draw how the particle’s opacity changes over time. This means that particles can fade in and out over their lifespan, appear suddenly and disappear slowly, or simply fade in and out. The color options are similar in that they let you set a start color and an end color for the particle – use the Color Map dropdown to choose a preset pattern.

Particles in Space
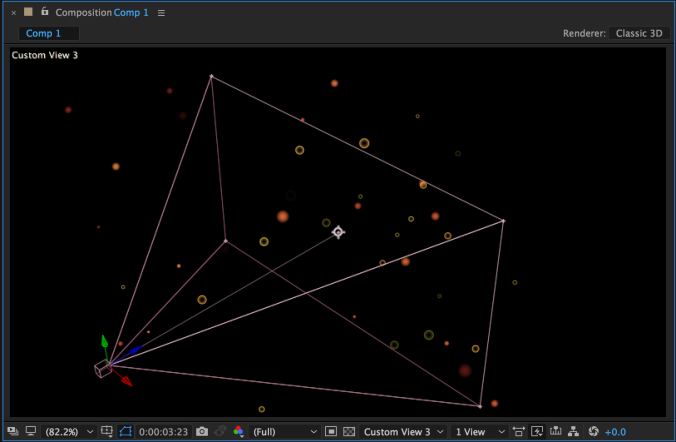
As I mentioned earlier, the cool thing about Particle World is that the particles exist in 3D space even though the solid the effect is applied to is 2D. That means that you can drop a camera into the scene and navigate it through a field of particles for a very cool look.

To move your camera through a field of 3D particles, you may want to create a 3D null object (Layer>New>Null Object, then turn on the 3D switch for that layer), parent the camera to it, and then keyframe the position or rotation on the null to move the camera through the field. You could also keyframe your camera’s position and rotation without using a null, but I find that it often makes camera movement a bit simpler. In addition to using moving particles, you could also keyframe the birthrate and resistance variables to freeze the particles in place – there are tons of different effects that can be achieved. Experiment and have fun!

Four Kinds of Light
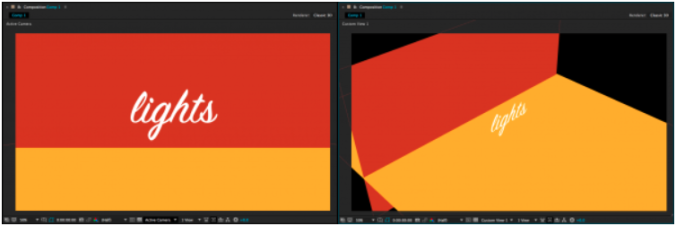
As we previously discussed, adding a virtual camera to a 3D scene in After Effects can give an entirely new dynamic quality to your compositions. Virtual lights can have a similar effect. The following simple scene is composed of four 3D layers: a red background “wall” layer, a yellow “floor” layer, a text layer, and a camera. If you were to just glance at the composition, though, you wouldn’t know the scene was 3D at all – you have to switch to one of the “Custom Views” to see how things are arranged.

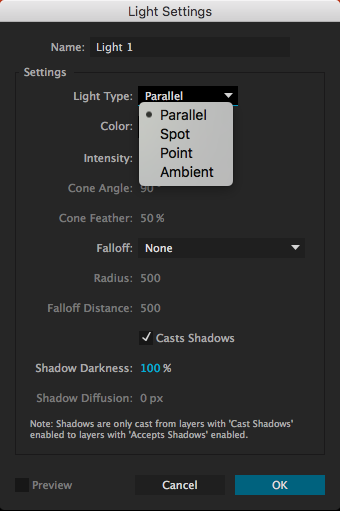
We can make this scene more interesting by adding lights. Lights are created in the same way as virtual cameras and other kinds of layers: from the top menu, choose Layer>New> and then choose Light…. A menu will appear with several options, the most important of which is “Light Type.” The kind of light you create will completely change how it affects the scene. For each type of light, you can define the color and intensity. Additional parameters will be available depending on which kind of light is selected.

 Parallel: These are rays of light cast in a certain direction. Parallel lights behave similarly to outdoor sunlight and can cast shadows. By default, parallel lights do not “fall off”, so it does not matter how close or far they are from the things they illuminate. Changing the Point of Interest on a parallel light will change the direction it casts light in.
Parallel: These are rays of light cast in a certain direction. Parallel lights behave similarly to outdoor sunlight and can cast shadows. By default, parallel lights do not “fall off”, so it does not matter how close or far they are from the things they illuminate. Changing the Point of Interest on a parallel light will change the direction it casts light in.

Spot: This is a cone of light that is brightest in the center, then fades to darkness. You can adjust the angle and “feather” of the cone and spot lights can cast shadows. Spot lights have the most potential parameters to adjust – in addition to the light’s position, you can change its point of interest, orientation, and rotation on the X, Y, and Z axis.
 Point: This is light emanating in all directions from a point in space. Like all light types, the point light itself is invisible – there is no glowing orb where the light is located, only its effects are visible. Point lights can cast shadows and are brightest close to the location of the light.
Point: This is light emanating in all directions from a point in space. Like all light types, the point light itself is invisible – there is no glowing orb where the light is located, only its effects are visible. Point lights can cast shadows and are brightest close to the location of the light.
Ambient: This is light emanating from everywhere at equal intensity.  Because light is coming from all directions, ambient lights cannot be used to cast shadows. Ambient lights are helpful when used in addition to other types of light, since they can change the illumination level and color of a composition uniformly.
Because light is coming from all directions, ambient lights cannot be used to cast shadows. Ambient lights are helpful when used in addition to other types of light, since they can change the illumination level and color of a composition uniformly.
Casting Shadows and Material Options
When you create a new parallel, spot, or point light, you will have the option to check a box that says “Casts Shadows.” However, you will also need to tell After Effects which layers in the composition are affected by the light’s ability to cast shadows. By default, every 3D layer can receive shadows (a shadow will show up on that layer when it is cast by another layer) but not cast shadows.
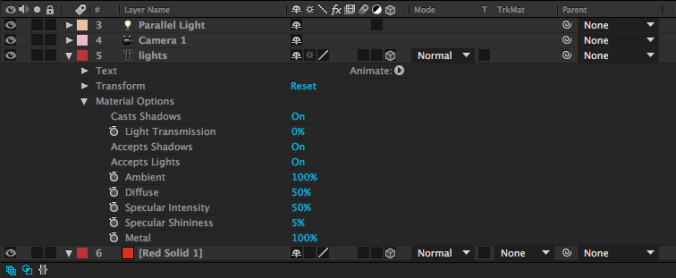
To change this and make your layers actually cast shadows, you’ll need to look at the “Material Options” for the layer. These are found below the “Transform” properties in the timeline window. The first option is “Casts Shadows.” In the same category are options for “Accepts Shadows” and “Accepts Lights,” both of which are “On” by default and both of which you can probably leave that way – unless you specifically want a layer to not be affected by the lights in your scene.

There are other areas you can adjust in the Material Options – shininess, diffusion, and more. While these parameters can be fun to play with, don’t be surprised if they don’t make a dramatic difference; many of these properties (like “Specular Intensity”) are most apparent on curved surfaces – and 3D layers in After Effects are flat. I generally don’t do much with the Material Options besides enable or disable shadows.
Illuminate Things!
Now that you know what the different kinds of lights can do, use them creatively to add an extra layer of interest to your compositions. Remember that almost every parameter – color, intensity, position, point of interest, etc. – can be keyframed. Also remember that lights, like cameras, only affect 3D layers in After Effects; nothing will show up until you click on that little 3D box icon for the layer in the timeline window. Have fun!

Read My Lips
If you’d like some media to try this with, you can download an Illustrator file, audio clip, and After Effects project file at this link.
I’m not going to lie: doing lip syncing is one of the most time-consuming parts of the animation process. Much like walk cycles, effective lip syncing involves a lot of finesse and fine-tuning – and if it’s slightly off, it just won’t look right. That being said, it’s really cool to see characters that you create suddenly speak; it makes them seem that much more alive.
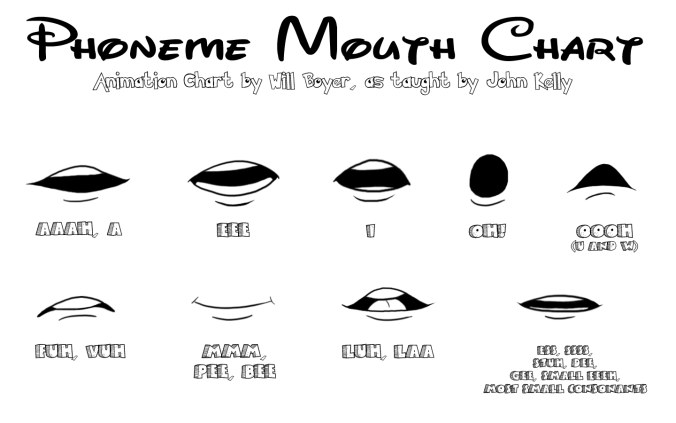
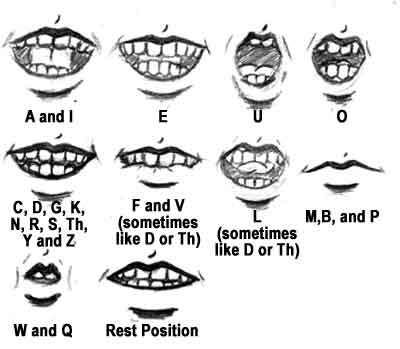
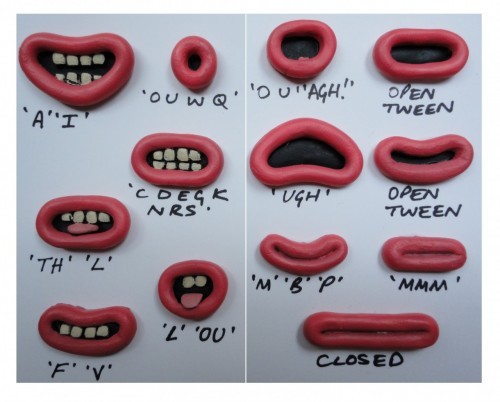
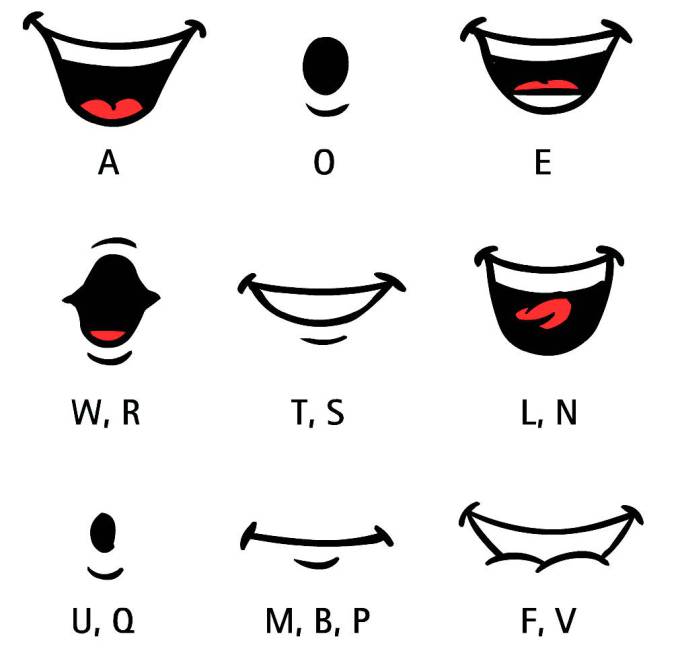
The key to good lip sync lies in using different mouth shapes for different sounds (also called phonemes). Because the mouth moves quickly when speaking, you can generally just cycle through these different shapes to make it look as though a character is voicing lines. Different sources will give different numbers of mouth shapes for lip syncing. For very simple animation, you can actually get away with just two or three: an open mouth, a closed mouth, and maybe an “oh” mouth. For really good lip syncing, however, you probably want to use six or more mouth shapes to represent unique phonemes. Here are a few mouth shape reference pictures, from various sources online:




As you can see, all of these use nine or more unique mouth shapes. The positions of the tongue, lips, and teeth make a big difference; for example, the top teeth touch the bottom lip during “f” and “v” sounds and the teeth touch the back of the top teeth during “t” and “d” sounds.
To create a lip sync animation, you should start with a pre-recorded audio track – don’t try to animate the mouth before you have the audio, the timing just won’t work. Create multiple mouth shapes for your puppet using the platform of your choice: Photoshop, Illustrator, After Effects, or something else. Use one of the guides above (or another – there are lots online) as a guide to create the phoneme shapes. Again, the more shapes you create, the more believable your lip sync will be.
In the example files I’ve provided, there are mouth shapes for the following sounds: a closed, neutral mouth; a surprised open mouth; ah; ee; i; oh; ooo; d; f; m; l; k; and th. Although I’ve labeled these shapes with a single sound each, most of them can be used for multiple phonemes. For example, you make the same mouth shape when you make an “f” sound and a “v” sound.
Lining It All Up
To actually create the lip sync animation, you simply drop the audio clip into your timeline and swap between the appropriate mouth shapes for each sound in the clip. This is the tedious part of the process, but there are a few things we can do to make things easier. First, make the waveform for the audio file visible – hit LL on the keyboard with the layer highlighted. As you animate between the different shapes, you can “scrub” through the audio by holding command on the keyboard (ctrl on PC) and moving the playhead in the timeline with your mouse. This will really help you figure out which sound come when in the timeline.
You can alternate between multiple mouth shapes in a few different ways. The simplest would probably be to just use a new layer every time. You could also keyframe the visibility of each layer using opacity. Neither of these approaches is ideal, though; both will create messy timelines that are difficult to adjust later. I’ve looked through many guides to creating lip sync animation in After Effects and they all recommend the same approach. Like many things in After Effects, it’s a little complicated to set up, but it will make things much simpler as you go.
The first step is to create a new composition with all of the mouth layers visible and stacked on top of each other. Now, these next steps will probably sound a little strange, but they’re important. Each layer needs to be a single frame long – so highlight each layer, move the playhead in the timeline to the 00:00 mark, and hit alt and ] on the keyboard – this will trim each layer to the correct length. Next, the layers need to be in sequence. You can do this manually, or by selecting all the layers and going to Animation>Keyframe Assistant>Sequence. Hit OK and the layers should move down the timeline in sequence.

Now, you need to make the composition the exact length of the sequenced layers. To do this, move the playhead in the timeline to the last mouth shape and hit N on the keyboard – this will create the end point. If your start point isn’t at the start of the composition, move the playhead to the beginning and hit B. Highlight the area between the start and end point, right-click and choose “Trim Comp to Work Area.” The length of the composition will shrink down to the length of all the layers in sequence.

You should now have a composition containing only mouth layers, each of which lasts for a single frame. Drag this composition into the composition with the rest of your puppet and position it in the correct place on the head – you may want to use a masking tool to trim unwanted areas of the composition and parent the “mouths” composition to the head layer.
Next, right-click on the mouths composition and choose Time>Enable Time Remapping. Extend the time-remapped layer so that it fills the composition (if this doesn’t happen automatically) and delete the second (only the second) keyframe in the timeline under Time Remapping. Right-click on the remaining keyframe – it should be at the very beginning of the timeline – and choose Toggle Hold Keyframe. You should see the shape of the keyframe change.


If you’ve done everything correctly, you should have a layer in your composition that allows you to switch between any of the mouth shapes you created by typing that mouth shape’s frame number into the Time Remap property. So, if your character makes an “L” sound and the L mouth shape is frame number five in the mouths composition, you just type “5” into the Time Remap value. The “Toggle Hold Keyframe” property means that the number you type in will remain until you type in a new one – After Effects won’t try to automatically animate between the keyframes.

With everything set up, animating lip sync is just a matter of slowly going through the timeline and matching up the audio with the appropriate mouth shapes. When this is done, don’t forget to animate the rest of the character as well – as people speak, it’s normal for them to move their eyes, hands, and body. Combining all of these will really make your character seem alive.

Below, I’ve collected several tutorial videos on creating lip sync animation in After Effects. Some make minor variations, but they all use an approach similar to the one discussed in this lesson. If you want to get really advanced, you can drop a slider control effect onto the mouths comp (some tutorials suggest this) and link the time remapping to it – although I personally feel like that’s an unnecessary level of complication.
https://www.youtube.com/watch?v=-RbdON3vcpk
https://vimeo.com/101931706
https://www.youtube.com/watch?v=gfj7AOz7hUM
Alec

Justin

Sawyer
