The Process
This week, we’re (finally) reviewing everyone’s mid-semester projects. It’s been quite a process, going from character design to rough plans to finished animation. I decided to quickly put together a short film of my own so that we could review the process and talk about the challenges of bringing animation to life.
Characters and Props
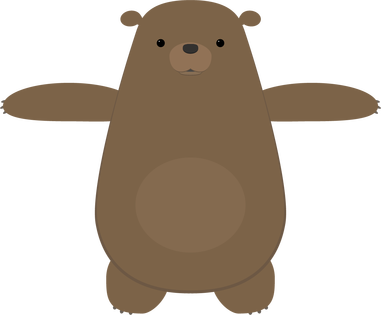
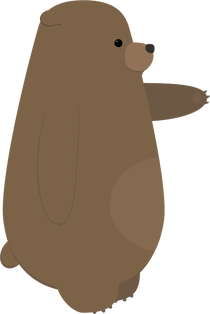
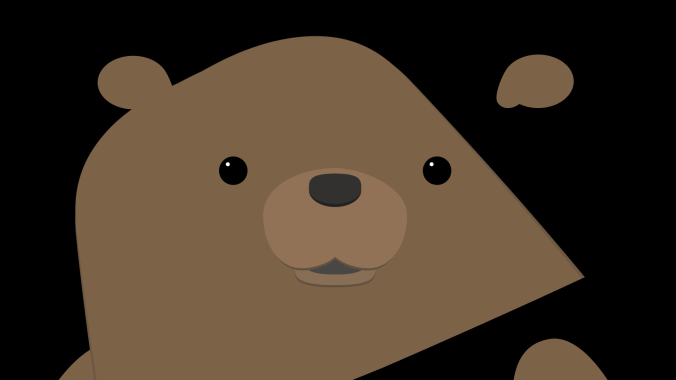
I had some characters already made up from an older project that I decided to reuse, which saved a lot of time. The characters were created in Adobe Illustrator. When I was creating these characters, my idea was to keep them simple and friendly-looking, with lots of rounded shapes and a limited color palette. In addition to the owl and bear, I knew I wanted my piece to include a firefly, but I planned on creating that directly within After Effects.



I also had a tree already created that I was able to use for this project. I modified it slightly, by adding a hollow, and made a side view by changing the shape of the trunk and deleting some branches.

I often find the process of creating characters, sets, and props to be the most time-consuming part of the an animated project — even more than the animation itself. For this reason, I’m always careful to keep anything I create so that I can potentially reuse it in the future. I actually have a folder in my Google Drive full of old Illustrator and Photoshop files, so that I can pull things up quickly wherever I am.
Storyboards
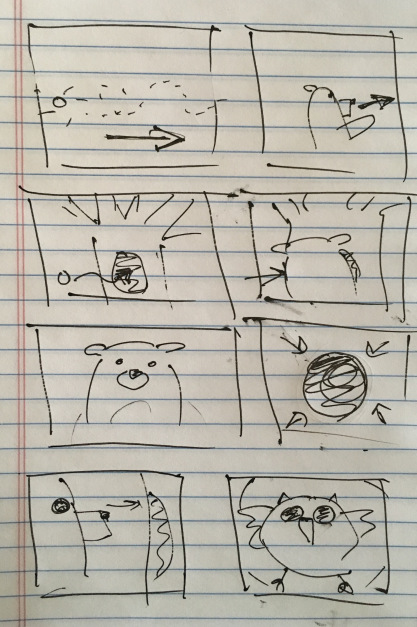
Before I sketched out my storyboards, I had the general idea of the piece figured out: a bear chases a firefly through the woods, the firefly goes into the hollow of a tree, and the bear is startled by an owl when he goes to investigate. The bear freaks out, but the owl is friendly and the fireflies follow him out. They all have a happy little moment together.
This is a very simple “story” – there is no dialog, the characters have very obvious motivations, and the actions are easy to understand. This is what I think of as a “one gag” film – a short film in which only one thing happens. In this case: a bear gets startled by a friendly owl. I like projects like these because they force you to focus on the basic essentials of animation and storytelling.
I did some very quick and sloppy storyboards for this project. This is such a helpful step, especially in terms of figuring out angles and perspectives. While the storyboards are a great tool, they do not necessarily dictate what everything will look like in the final version. The huge benefit of computer-based animation (like what we do in After Effects) is that it is still possible to make basic changes as you go. In hand-drawn animation and stop-motion, this is much more difficult.

Animation
I imported the tree and the owl and bear puppets, then got the puppets rigged for animation. For the firefly, I just created a little green circle and applied the Glow effect to it. I then began animating them against a plain black background.
For this project, I skipped around a little, but mostly animated in order – shot one first, then shot two, and so on. This is completely a personal preference, but working like this allows me to make sure that each shot flows nicely with the next one. As I did the rough animation for each shot, I placed that shot’s composition into a larger composition so that I could see how the piece was coming together as a whole. My general process is to start with basic movement, then add finer details, then refine the timing, and then to polish things up with final touches such as simulated camera movement or adding filters and effects. For a few shots, I added a blur to either the background or a pre-composed puppet, to give the illusion of depth-of-field.


As I roughed out the animation, I made some alterations to places in the storyboard that I felt could be improved. One of the first changes I made was to add more fireflies. My storyboards only showed one, but adding a few more made the scenes they were in much more visually interesting. The fireflies were animated using the “wiggle” expression to make them move randomly. We haven’t covered expressions yet, but they essentially allow you to use formulas to animate different properties. You could get the same result by using a wiggle animation preset. You may remember animation presets from our discussion on animating text. If you type “wiggle” into the search bar of the Effects & Presets panel, you should see several options appear. Adding the “Wiggle – position” preset to a layer will allow you to define the frequency and amount of random movement in the Effect Controls panel.
By combining the wiggle with keyframed position animation, I was able to easily move the fireflies around the screen in a way that was organic and unpredictable. Also, because the wiggle expression generates random movement, I could copy and paste the same firefly layer over and over again and get a unique result every time.

Another simple change I made was to adjust the shot of the bear peering into the tree from the side (as seen in the screen shot above). In my original sketch, this was quite a close shot. Looking at everything together, though, I decided that a wide shot would be more interesting. Every shot prior to this one is fairly close, so going to a wider shot provided a some variety and allowed me to show the bear and the tree more fully.
There are a few shots in the piece in which either the bear or owl are seen from behind. I didn’t create specific “rear view” puppets; instead, I simply masked out areas of my existing puppets in After Effects. For example, to create the rear view of the bear, I just covered his face and “tummy patch” with a solid the same color as his fur. If I were working on a longer project with several shots of a character from behind, it would probably be worth it to create a specific puppet. I knew that these shots would be quick and simple to adjust for, however, so making the alterations inside After Effects was the easiest option.
Unexpected Challenges
Random problems arise all the time in animation – with luck, you are able to figure them out as you go. On this project, I had occasional issues using the Puppet Pins tool to deform my bear character. I wanted to bear to have a slightly “squishy” quality, but adding pins sometimes caused the puppet to deform in unexpected ways. I did some experimentation and determined that this was likely caused by either the upscaling of the vector art, the parenting, or the order in which I was applying the pins. In some cases, I reworked the animation to avoid these issues. For others, I decided that the pins were simply causing more trouble than they were worth and decided not to use them. After Effects is a complex program and it doesn’t always behave in the exact way we expect it to. Being flexible enough to work through this is an important skill.

I mentioned previously that I was able to modify the owl and bear puppets directly within After Effects for shots in which they were seen from behind. In the last two shots, I wanted the bear to be crouching on the ground, having fallen. I had first planned to use my front view puppet of the bear for these shots, but I just couldn’t get a result that I was happy with. I ultimately decided that it was worth creating an additional puppet of the bear on the ground. This took some extra time, but gave me a result I liked much better.


Backgrounds
Since I was putting this project together quickly, I knew I didn’t have a lot of time to spend creating background images. My initial plan was to create a sort of “greenish blur” that would suggest a woodsy backdrop. It looked too abstract to me, though, so I decided I needed something with more detail.

Next, I found a nice photo online using a Google search. In the search tools are options for finding images that can be reused without violating copyright restrictions. When I tried this image, I had the opposite problem – the background was too detailed for the simple character design. I tried some blurs and filters to soften it a bit, but still wasn’t happy with the result.

To make the image fit in better with the cartoon aesthetic I wanted, I imported it into Illustrator and created a vector image from it. To do this, import the image and go to Object>Image Trace>Make. There are several presets you can choose from, as well as more detailed options in the Image Trace panel. Using Image Trace can time consuming (it may take a few minutes per image), but the result is a vector image with a sort of “posterized” look. Once the image has been converted, it can be scaled up infinitely like other vector art. This scaling gave me the flexibility to get all the background coverage I needed from this single image; I simply zoomed in to different parts of it for different shots.

I think that the vector background fits in much better with the rest of the artwork. If I had more time, however, I would probably create my background from scratch using simpler shapes. This would give me the most flexibility and allow me to layer things in interesting ways.
Audio
I found ambient sounds, effects, and music on the YouTube Audio Library, findsounds.com, and Audio Blocks. I had to do a little hunting around to get sound effects that I liked – for example, the first owl sound I downloaded was a pretty scratchy recording and it sounded out of place with the rest of the piece.
I tried several different sounds for the startled bear. I actually found a few different recordings of bears, but the emotion wasn’t quite right. The sound I eventually ended up using is actually a deer. I went through a few different ambient noises as well – one was too windy, one had too many birds in the background, one had a stream in the background that sounded odd because we never see water in the short.
For music, I initially tried a few classical tracks, since that was my first idea of what might fit well. Classical music felt too “serious,” though, so I kept trying new things. Many music sites organize their tracks by genre and feel, so you can search for something like “humorous rock music” or “eerie classical.” This makes wading through hundreds of pieces of music much easier. In the end, I clicked on the track I used almost by chance. I thought the title – “Root Bear” – sounded funny, like it might be a typo. I gave it a listen and thought it would give the piece some silly charm, so I tried it out.
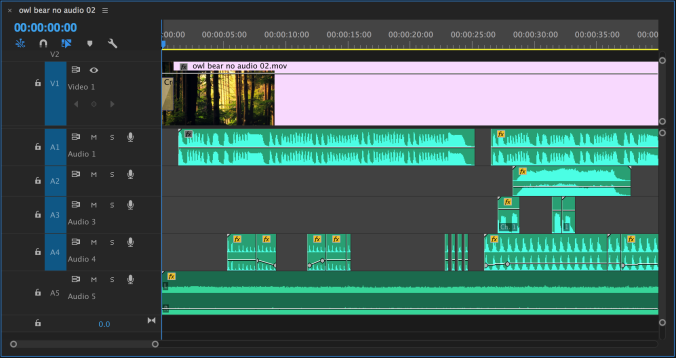
I actually added audio using Premiere Pro instead of After Effects, since I like that interface better for sound mixing. Everything I did could have been done easily in After Effects, though. In the image below, you can see that I edited the music track (A1) just a bit to make it fit the length of the piece. The ambient sound (A5) goes underneath everything. Tracks A2, A3, and A4 are all for different sound effects.

Final Thoughts
Given the time constraints I was working within, I’m fairly happy with how the piece turned out. With more time, I would continue to refine the animation, adding more detail and perhaps working out the issues I had with the Puppet Pins effect.
I think that creating a custom background would add a lot to the piece — having a background that I could divide into layers would let me do some cool “parallax” effects. It would also be cool to have some plants and trees in the foreground of certain shots to help give a feeling of depth.
I could also continue to add to the soundscape, try some lighting effects, or add texture to the entire piece using an adjustment layer. At a certain point, you just need to move on to the next project, though. What would you suggest? What were the challenges you faced in your own work? Before too long, we’ll be going through this process again for the final projects — hopefully, with some fun new abilities to use.
There’s no homework this week, but if you requested an extension on your mid-semester project, you can do a short writing assignment to make up the lost points. Write a brief analysis (around a page) of an animated short film of your choosing. Be sure to include a link to the film in your paper.